Running Statamic in Azure with customized deployment script and Gulp
In this post I will go through the steps I took:
- to get Statamic CMS running in Azure
- to customize the Azure deployment pipeline to run Gulp tasks.
Running Statamic in Azure
As part of my project to set up my own website, my goal is also to learn new technologies that I haven’t used before. If I just would have wanted to set up a blog, an easier way probably would have been to go with Ghost or maybe even Blogger. Instead I picked a flat-file content management system and decided to run my own full fledged website. As I don’t want to serve my website from the closet where I keep my undies, I decided to go with Azure as my hosting option. Getting the site up and running was a breeze and very straight forward with the good instructions from Statamic’s documentation. To my surprise, getting PHP-based product running on top of IIS in Azure required basicly no extra actions compared to ASP.Net site. Once I connected my git-repository to the Azure web app, the site was live. The only thing I did was to add a very simple set of web.config rules suggested in the docs to my repository root.
Setting up the appearance
I have been playing with Statamic couple of times before when trying to figure out the looks for my site. Previosly I picked some Bootstrap theme and tried to modify it to work with Statamic. As I am not a hardcore web-developer, setting up css and all the different javasript plugins is a timeconsuming job. Even though I was able to get the themes customized rather nicely, the result always seemed quite bloated. I suppose it is partly the nature of the ready-made themes to contain as much candy (read: bloat) as possible to be as appeling to the web-noobies like me.
This time I decided to start with the themes that come as part of Statamic itself. The default setup of Statamic contains a simple blog-theme with nothing extra. That suited my purposes perfectly. All I needed was to modify the default css to my liking and make some minor tweaks to the page layouts. Don’t get me wrong, even this took couple of days learning css and getting everything to (hopefully) work properly also on mobile devices. There are still tons of things to improve and tweak, but for now I think the appearance and functionality of the site are good enough to work as a base for the future improvements. The list is filling up already.
Developing locally
The nice thing about a flat-file CMS is that you can run your own dev-environment very easily with MAMP. No need for separate databases or servers, everything runs the same way on your local dev box as in the cloud (apart having different webserver in my case). Having everything related to the configs and the appearance of the site in versioned flat files also makes setting up very flexible: you can always go back by just reverting the an older version from the version control. Statamic handles multiple environments easily (dev, staging, live, …) and can serve content differently based on the environment. For example disabling analytics in dev or serving minified css only in production.
Cleanup and optimization
One feature that didn’t come out of the box with statamic was minifying and bundling of css and javascript files served for the client. This is something that is considered as a good practice and Scott Hanselman has written a good blog post about the actions one should make to optimize website traffic. Since I run a very simple website, my yslow-grading was rather good even without any actions. I want to run my site following the best practices and doing so learn new things. So I started to search for a way to automate various optimization tasks for my site.
Meet Gulp. There are various javascript task runners designed to ease the pain of doing frontend side building of modern websites. I decided to go with Gulp. Gulp uses Node.js so you need to have that installed first. There are plenty of blog posts in the Internet about getting started with Gulp like Mark Goodyear’s so I will not cover that in this post. Following Mark’s guidelines I got Gulp tasks for css minification and javascript bundling running in no time. The downside of the situation was that I now had a dependency on the environment that I had set up for Gulp. As I want to be able to just commit a markdown file to my site’s version control from any computer or modify the css files using the version control provider’s web interface, having this kind of limitation didn’t seem right. I needed a way to automate these optimizations during deployment and not before commiting changes to version control. My local environment should use versions before optimizations.
Customizing Azure deployment pipeline
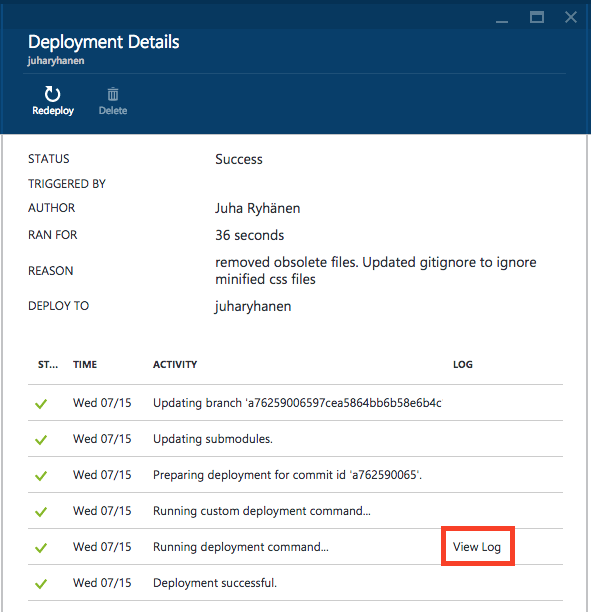
When deploying new version of the website to Azure from the version control, a deployment script is executed. This can be seen in the logs of the Azure portal if you drill into the deployment details.

I started to search if it is possible to customize this default script and get my gulp tasks executed on Azure side during the deployment. As Azure supports Node.js, I thought it probably would be possible. After a while of searching around the Internet I found couple of blog posts related to my goal, the closest one being from Jay Harris (even though he uses Grunt instead of Gulp). After a little bit of figuring out the correct syntax, I ended up with this kind of deployment section of the script (the rest of the script remained untouched):
With this setup I managed to get gulp tasks running during the deployment. The important thing is to note that KuduSync needs to be moved to the end of the deployment section. Otherwise files generated by your Gulp tasks won’t be synced to your site’s wwwroot. I still run the KuduSync agains the whole repository which means that I could get things to my wwwroot that I certainly want to leave out (node modules for example). This could be fixed by changing my gulp pipeline so that in the end it would generate only the things needed for running the site to a subfolder that then would be the source for KuduSync (like Jay has done). For now I have resolved this by adding those unwanted files to KuduSync’s ignore list. Not so clean, but the result is the same.
Summary
In the end I have a website that has all of its data versioned in a version control repository (also the contents of the blog). The optimizations are done within the deployment pipeline so I don’t have any requirements for my dev env other than a text editor.
If something should happen to the datacenter where I run my site, getting it moved to another Azure datacenter would be a matter of creating a new web-app, connecting it the my version control repository. I might try that one day, but it shouldn’t take more than 10 minutes to complete. Updating the DNS-records to point to the new app would probably take much longer than actually setting up the site.
All in all I’m rather pleased how everything turned out. There are lots of small things to improve, but I feel that I now have a solid base that should not need much maintenance for quite some time. As always, I’d be more than happy to hear some feedback.

My name is Juha Ryhänen. I’m interested in everything related to productivity, remote work, automation and cool gadgets. This is my personal website where I write about the things I find interesting. Maybe you do too? [More]
Contact:
[email protected]